Cara Membuat Widget Recent Post New (Artikel Terbaru) Pada Sidebar Blogger
Bagaimana cara membuat widget recent post new atau daftar artikel terbaru pada sidebar blogger agar terlihat rapih, keren, serta menarik pengunjung menurut versi larantuka gypsum.
Widget daftar artikel terbaru atau biasa di kenal dengan istilah recent post new yang akan dengan segera kita infokan, dan ini di dapat dari mbah google, karena kita bukanlah seorang ahli desain template.
Jadi setelah klik sana klik sini, kunjung sana kunjung sini, kadang berkunjung di blog yang tak jelas. Namun pada akhirnya dapat menemukan juga widget artikel terbaru yang di rasa cocok buat kita rekomendasikan.
Barangkali bro sis mau coba pasang di blognya, silahkan saja.
Kenapa di sebut keren dan menarik ? karena memang tampilannya terlihat lumayan rapih menurut kita, terutama pada jenis font, border bawah, lalu ada tanggal post, ada juga comment, dan read more.
Jika anda membaca di blog ini melalui desktop atau laptop, maka tampilan daftar artikel terbaru bisa di lihat pada bagian sidebar blog sebelah kanan.
Namun jika anda membaca artikel ini melalui hp maka bisa di scrool terus ke bawah, nanti akan terlihat tampilannya dengan judul widget "artikel terbaru".
Penasaran ingin mencoba widget daftar artikel terbaru di blog ? silahkan di ikuti langkah - langkah di bawah ini.
Cara Pasang Widget Artikel Terbaru
Ikuti langkah - langkah bagaimana cara pasang daftar artikel terbaru di sidebar blogger berikut ini :
1. Langkah Pertama
- Persiapkan dulu kode widgetnya di bawah ini dengan cara di copy lalu pastekan di notepad ++ di laptop anda.
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="mangwendy-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjiEJAA4UExxOlR4viB5nbDgbCiPf06dZXa1jaDeHgl9k6ezn1P9A_jxy69OZTVVh5KeeoKrjeJfmUrYZJdjhJAGVOkY7F4hIaGAnQxtEXwXbe6-YI6hzbFAED103ECRqHKvWpt0T2gZK4/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="mangwendy-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="mangwendy-post-thumb" src="'+u+'"/></a>'),document.write('<div class="mangwendy-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="mangwendy-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 15;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.mangwendy-post-thumb {padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px; border: 1px solid #cea5ac; border-radius: 10%;}
.mangwendy-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.mangwendy-posts-container li {padding:5px 0px;min-height:65px; list-style-type: none; margin: 0px 10px 5px 35px;}
ul.mangwendy-posts-container {counter-reset: countposts;list-style-type: none;}
ul.mangwendy-posts-container li:before {counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}
.mangwendy-posts-container a { text-decoration:none; }
.mangwendy-posts-container a:hover{color: #4DACE3;}
.post-date {color:#e0c0c6; font-size: 11px; }
.mangwendy-post-title a {font-size: 13px; text-transform: uppercase; color: #5C4D4D;}
.mangwendy-post-title { margin: 5px 0px; }
.mangwendy-posts-details {border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}
.mangwendy-posts-details a{ color: #888;}
a.readmorelink {color: #4DACE3;}
</style>
var posts_no = 15; var showpoststhumbs = false; var readmorelink = true; var showcommentslink = true; var posts_date = true;- var post_no : jumlah artikel yang ingin di tampilkan
- var showpoststhumbs : tampilkan gambar post ganti true
- var readmorelink : ingin di hilangkan "read more" ganti true menjadi false
- var showcommentslink : jika ingin di hilangkan tulisan "comment" ganti true menjadi false
- var post_date : jika ingin di hilangkan tanggal, bulan, post terbit ganti true menjadi false
2. Langkah Ke dua :
- Masuk di Dashboard blogger
- Klik Menu, "Tata Letak".
- Lalu Klik, "Tambahkan Gadget" pada widget / sidebar.
- Pilih, "Html / Javascript".
- Lalu masukan kode di atas.
- Terakhir klik, "Simpan".
Maka tampilannya akan terlihat seperti pada gambar di bawah ini :
Yang paling kita sukai pada widget daftar artikel terbaru di atas adalah pada tampilan handphone atau mobile nya sungguh terlihat minimalis, rapih, dan enak di bacanya. Entah kalo menurut anda ?
5 Style Widget Artikel Terbaru Lainnya
Jika widget artikel terbaru di atas kurang di sukai atau tidak cocok, maka bisa anda coba atau style widget lainnya agar bisa di terapkan pada sidebar blog anda.
Adapun bagaimana langkah - langkah cara memasang atau membuatnya sama seperti yang sudah di jelaskan di atas yaitu :
- Masuk di dashboard blogger
- Klik menu tata letak,
- Klik tambahkan gadget pada sidebar,
- klik Html / Javascript
- lalu masukan style widgetnya
- Terakhir klik simpan.
Dan berikut di bawah ini 5 Style Widget Artikel Terbaru yang mang kita pilihkan untuk anda :
#Style Widget Artikel Terbaru Pertama
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjiEJAA4UExxOlR4viB5nbDgbCiPf06dZXa1jaDeHgl9k6ezn1P9A_jxy69OZTVVh5KeeoKrjeJfmUrYZJdjhJAGVOkY7F4hIaGAnQxtEXwXbe6-YI6hzbFAED103ECRqHKvWpt0T2gZK4/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://mangwendy.blogspot.com/2020/07/membuat-widget-artikel-terbaru.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
Tampilan widget artikel terbarunya akan terlihat seperti gambar di bawah ini :
#Style Widget Artikel Terbaru Ke dua
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjiEJAA4UExxOlR4viB5nbDgbCiPf06dZXa1jaDeHgl9k6ezn1P9A_jxy69OZTVVh5KeeoKrjeJfmUrYZJdjhJAGVOkY7F4hIaGAnQxtEXwXbe6-YI6hzbFAED103ECRqHKvWpt0T2gZK4/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin-top: 5px;" href="https://mangwendy.blogspot.com/2020/07/membuat-widget-artikel-terbaru.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}
ul.recent-posts-container {border: 2px solid #FCD6CB; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style>
Style 2, tampilannya widgetnya akan terlihat seperti berikut ini :
#Style Widget Artikel Terbaru Ke Tiga
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjiEJAA4UExxOlR4viB5nbDgbCiPf06dZXa1jaDeHgl9k6ezn1P9A_jxy69OZTVVh5KeeoKrjeJfmUrYZJdjhJAGVOkY7F4hIaGAnQxtEXwXbe6-YI6hzbFAED103ECRqHKvWpt0T2gZK4/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://mangwendy.blogspot.com/2020/07/membuat-widget-artikel-terbaru.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;}
ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style>
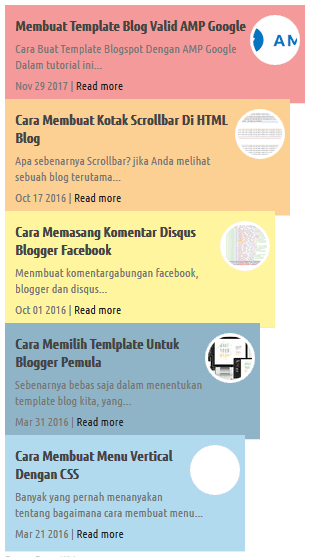
Style 3, tampilan widget artikel terbarunya terlihat seperti berikut ini :
#Style Widget Artikel Terbaru Ke Empat
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjiEJAA4UExxOlR4viB5nbDgbCiPf06dZXa1jaDeHgl9k6ezn1P9A_jxy69OZTVVh5KeeoKrjeJfmUrYZJdjhJAGVOkY7F4hIaGAnQxtEXwXbe6-YI6hzbFAED103ECRqHKvWpt0T2gZK4/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://mangwendy.blogspot.com/2020/07/membuat-widget-artikel-terbaru.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{
padding:2px;
width:65px;
height:65px;
float:left;
margin:0px 10px 10px;
border: 1px solid #69B7E2;
}
.recent-posts-container {
font-family:'Oswald', sans-serif;
font-size:12px;
}
ul.recent-posts-container li{
list-style-type: none;
margin-bottom: 10px;
font-size:12px;
float:left;
width:100%
}
ul.recent-posts-container {
counter-reset: countposts;
list-style-type:none;
padding:0;
}
ul.recent-posts-container li:before {
content: counter(countposts,decimal);
counter-increment: countposts;z-index: 1;
position:absolute;
left: 0px;
font-size: 13px;
font-weight: bold;color: #fff;
background: #6A5D87;
line-height:25px;
height:25px;
width:25px;
text-align:center;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.recent-posts-container a{
text-decoration:none;
}
.recent-post-title {
margin-bottom:5px;
}
.recent-post-title a {
font-size:12px;
text-transform: uppercase;
color: #2aace3;
}
.recent-posts-details {
margin: 5px 0px 0px 92px;
font-size:11px;
}
.recent-posts-details a{
color: #777;
}
</style>
Style 4, tampilan widget artikel terbarunya terlihat seperti berikut ini :
#Style Widget Artikel Terbaru Ke 5
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://mangwendy.blogspot.com/2020/07/membuat-widget-artikel-terbaru.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {
counter-reset: countposts;
list-style-type: none;
}
.recentpoststyle a {
text-decoration: none;
color: #49A8D1;
}
.recentpoststyle a:hover {
color: #000;
}
.recentpoststyle li:before {
content: counter(countposts,decimal);
counter-increment: countposts;
float: left;z-index: 1;
position:relative;
font-size: 15px;
font-weight: bold;color:#fff;
background:#B45357;
margin:13px 5px 0px 0px;
line-height:30px;
width:30px;
height:30px;
text-align:center;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;
}
li.recent-post-title {
margin-bottom: 5px;
padding: 0;
}
.recent-post-title a {
color: #444;
text-decoration: none;
font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;
}
.post-date {
font-size: 11px;color: #999;margin:5px 0px 15px 32px;
}
.recent-post-summ {
border-left:1px solid #69B7E2;
color: #777;
padding: 0px 5px 0px 20px;
margin-left: 10px;
font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;
}
</style></div>
Style 5, tampilan widget artikel terbarunya terlihat seperti berikut ini :
Itulah Style atau cara buat widget Artikel Tebaru Yang Menarik, Keren, dan Rapih, untuk di pasang di sidebar blogger.
Apakah ini bisa membantu ? Sekian dan terima kasih atas kunjungannya, semoga dapat berguna.